Your First Test
Conducting your first site audit is a crucial step in understanding the current performance and health of your website's pages. A site audit provides a comprehensive overview of how your pages are performing across key metrics such as Loading Speed, Interactivity, SEO, and security. It helps identify any potential problems or issues and gain actionable insights that can be used to improve your website’s performance.
When you run a test on a site it will perform the same test several times on the url you have provided and calculate an average score for the combined tests. This is done to give you a more accurate result as connection speeds and other factors may affect page loading times.
1. Create a Project

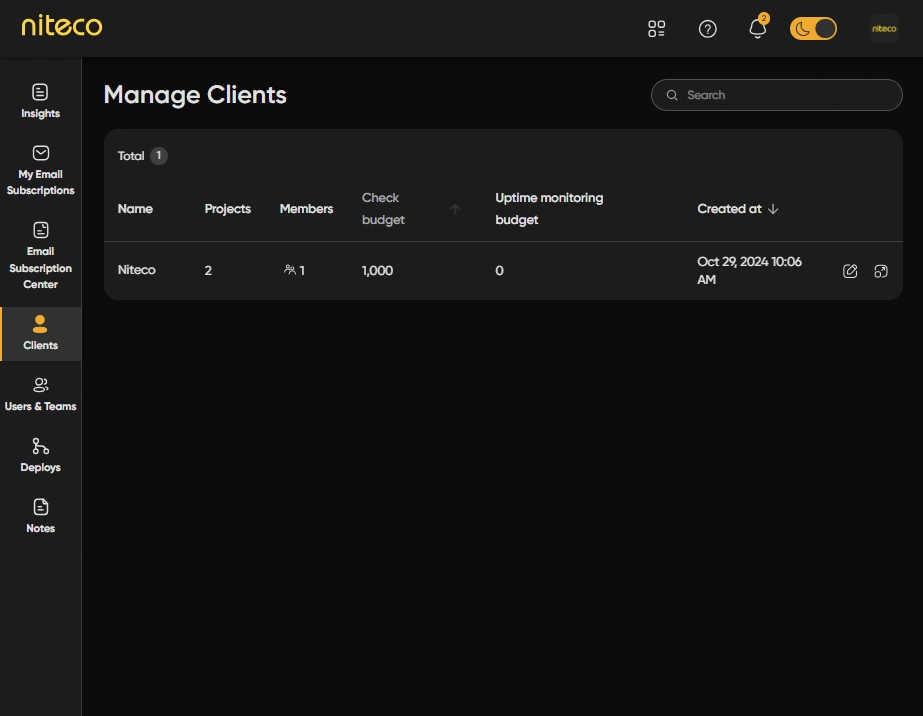
To create a project, click on Clients in the top menu.

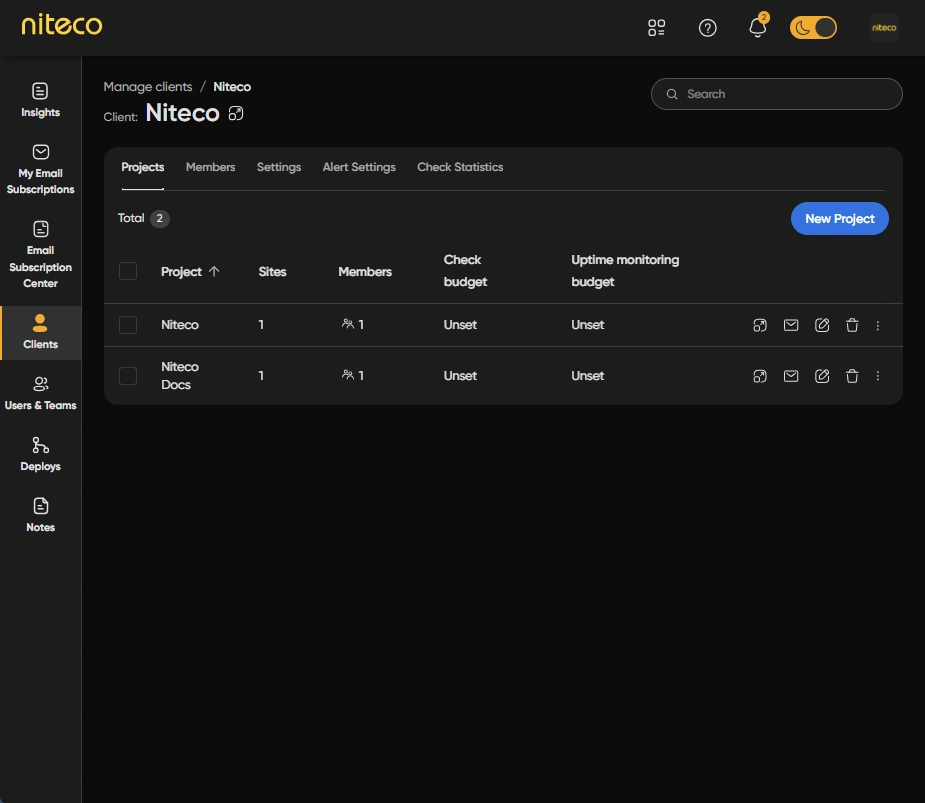
Click on the client that you would like to add a project to.

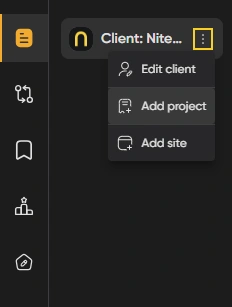
Click on New Project.

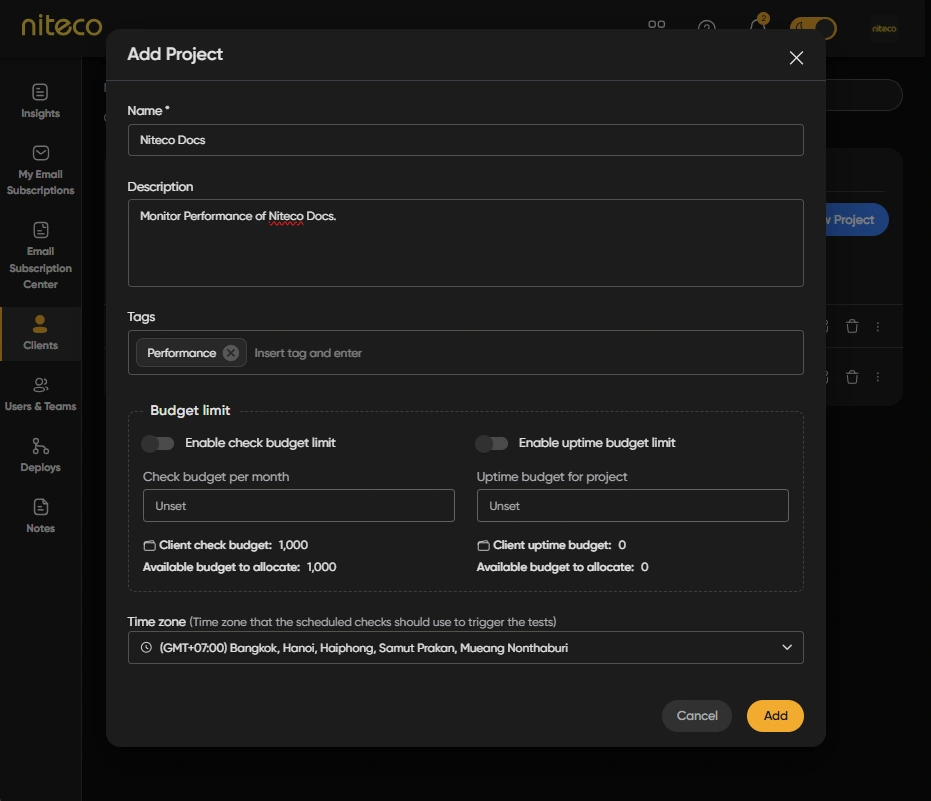
Fill out the form:
Name
Enter a name for the project.
Description
Enter a description of the project.
Tags
Add any suitable tags (e.g., marketing, landing pages, etc.).
Click Add to create your Project.
Alternative ways to create a project:

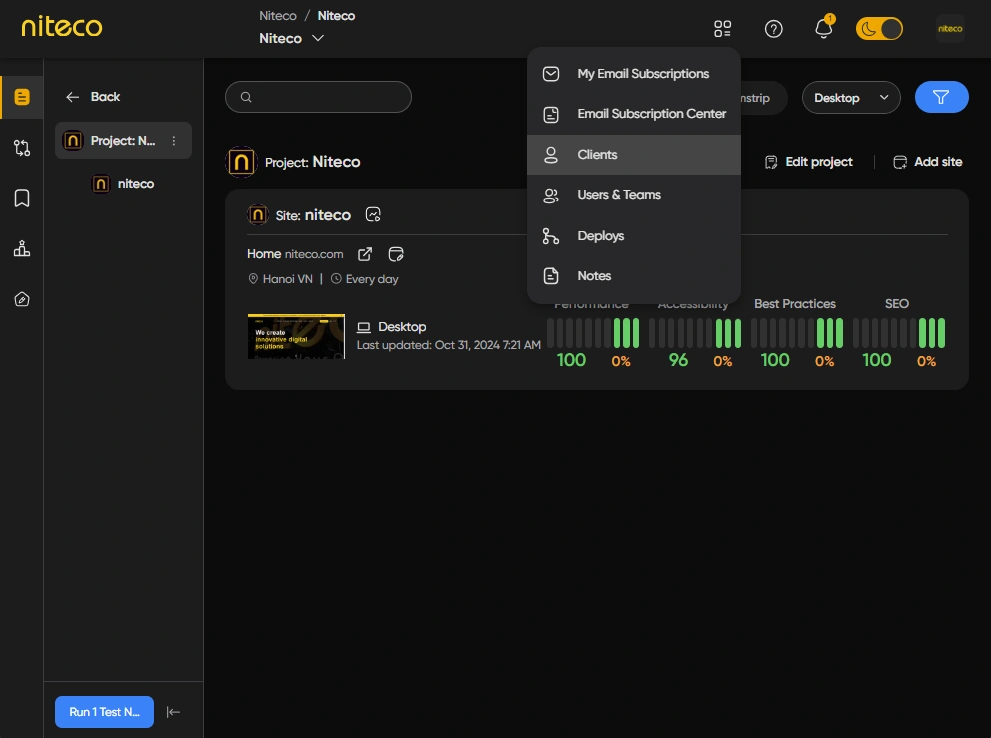
You can also create a new project in the Insights Dashboard by clicking on the quick menu.

Or you can create a new project in the Insights Dashboard.
Info
Setting budget limits is explained in detail in our Manage Check and Uptime Budgets
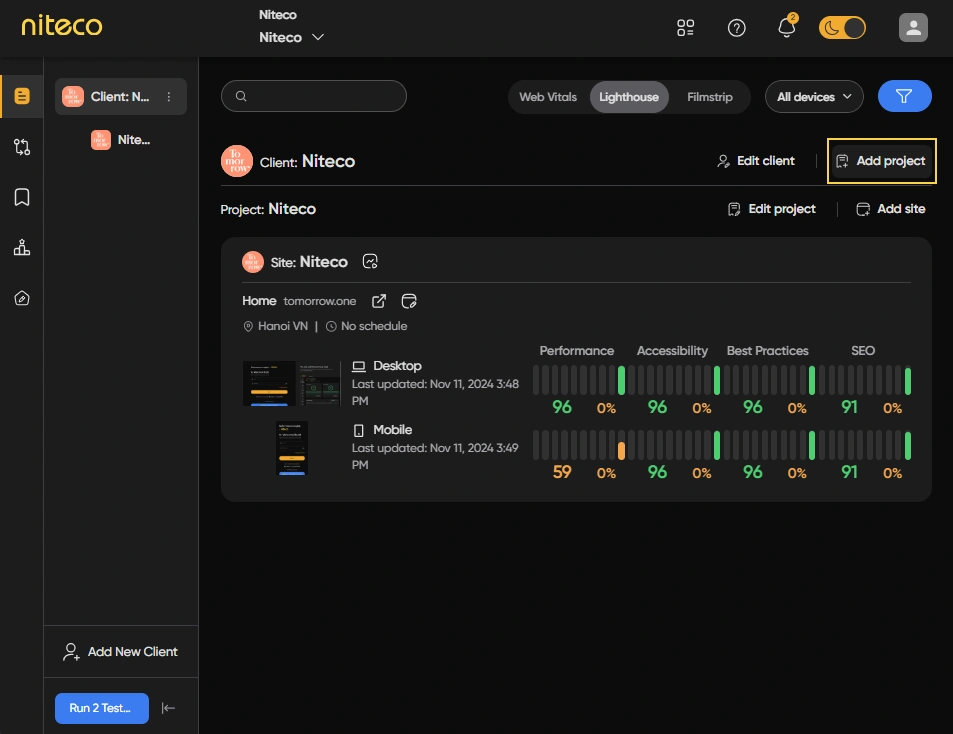
2. Add a Site to Your Project

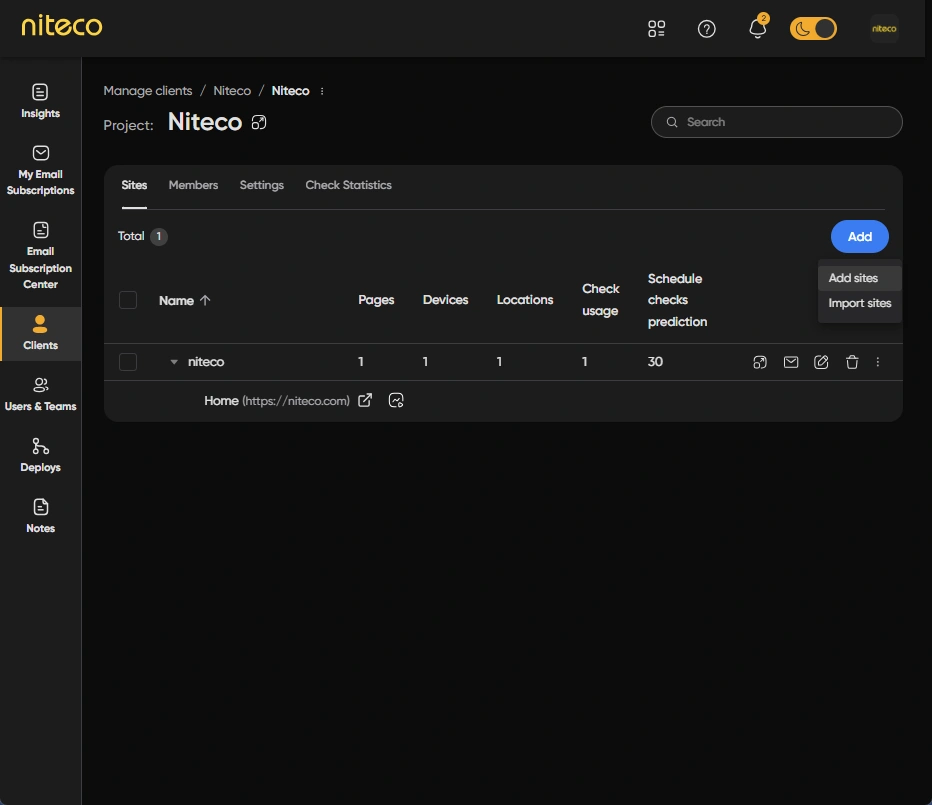
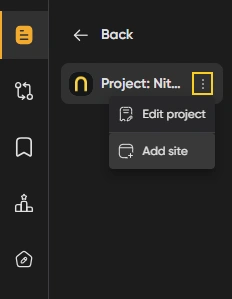
Click on Add and then select Add Sites in the project dashboard.

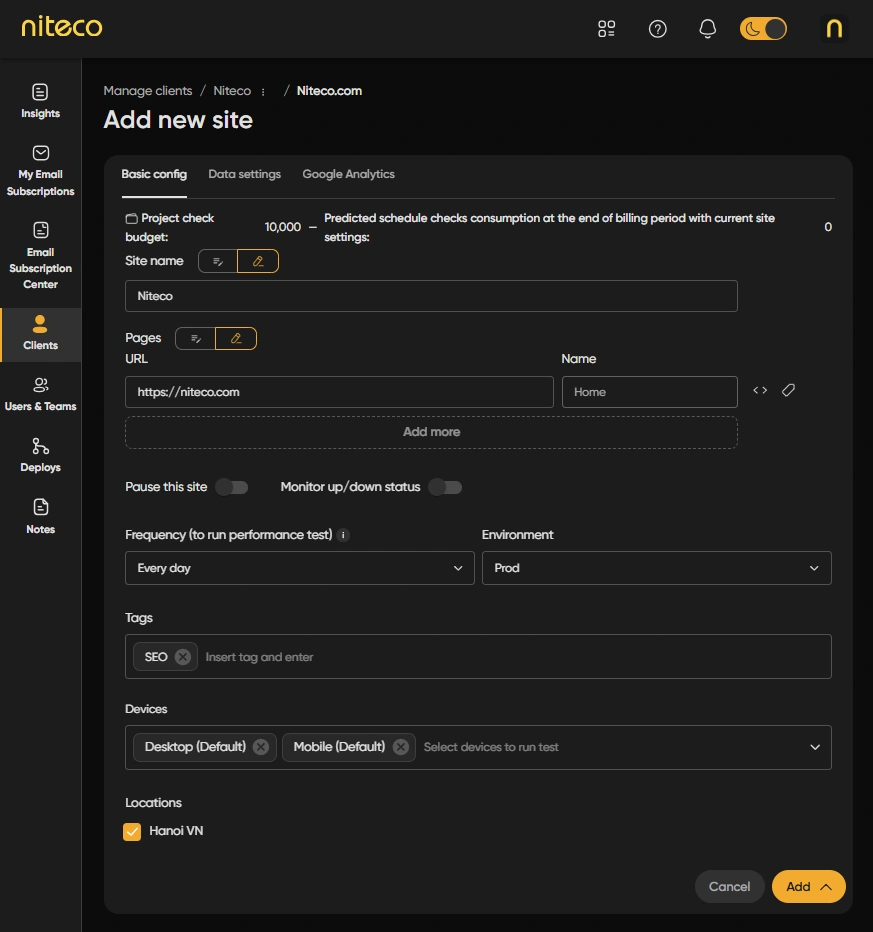
Fill out the form:
Name
Enter a name for your site.
Pages
Enter the URL of the page you want to add to the site. You can also set a name for the URL (e.g., Home Page, About Us, etc.). If you want to add multiple pages, click on Add More and repeat this process.
Location
Your site's performance may vary depending on where it is requested from. Choose a location to run the test from (select the location or locations where the majority of your customers are based).
Frequency
Select how often you would like the test to run.
Environment
Select the deployment type for your site, such as development, production, or staging. This allows you to test different versions of your site both before and after they go live.
Tags
Add descriptive tags to your site (e.g. marketing)
Devices
Select the types of devices you would like to test the site with. You can choose from desktop, mobile, specific phone or tablet models, or even create a custom device for testing.
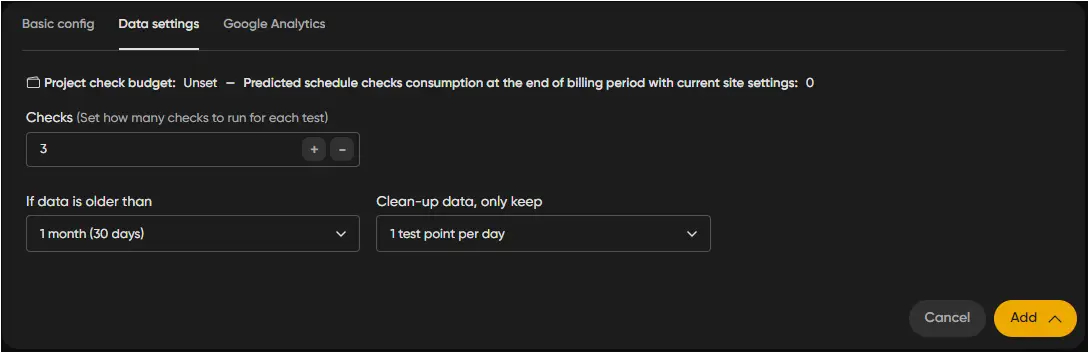
Configure Data settings

When you run a test using [SERVICE], we conduct multiple checks of your website—three by default. This approach allows us to calculate an average result, providing a more accurate assessment of your site's performance.
You can adjust the number of checks in the data settings tab to either increase or decrease accuracy. Keep in mind that the number of checks you select will impact your allocated budget: more checks will mean fewer tests available within your budget, while fewer checks will allow for more tests.
By default, [SERVICE] saves only one check per test for a duration of 30 days, while retaining the original score for your test. If you prefer to keep more checks for a longer period, you can adjust this setting as needed.
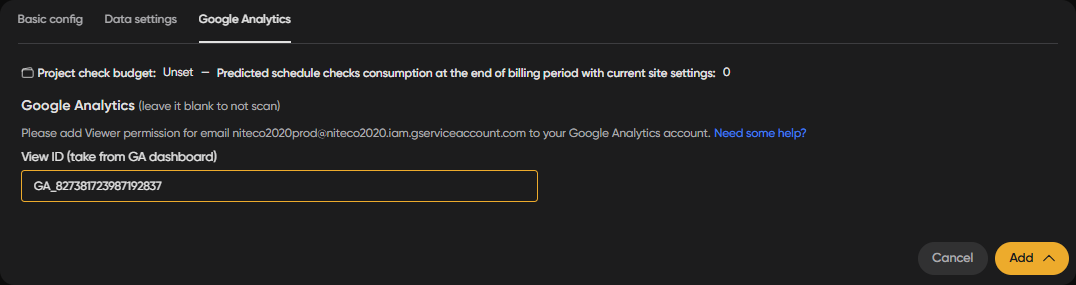
Configure Google Analytics

If you have a Google Analytics account, you can configure [SERVICE] to gather data from your page for inclusion in your test results. This integration provides valuable insights by allowing you to compare and analyze website traffic, audience demographics, and user behavior alongside your performance data.
To include Google Analytics data in your test results, you should enter your GA dashboard ID and follow the instructions in the Google Analytics tab to add Viewer permission to your Google Analytics account.
Once you have filled out all data click Add to add the site to your project.
Alternative ways to create add a site to a project:

You can also create a add a site to a project in the Insights Dashboard by clicking on the quick menu.

Or you can add a site to a project in the Insights Dashboard.
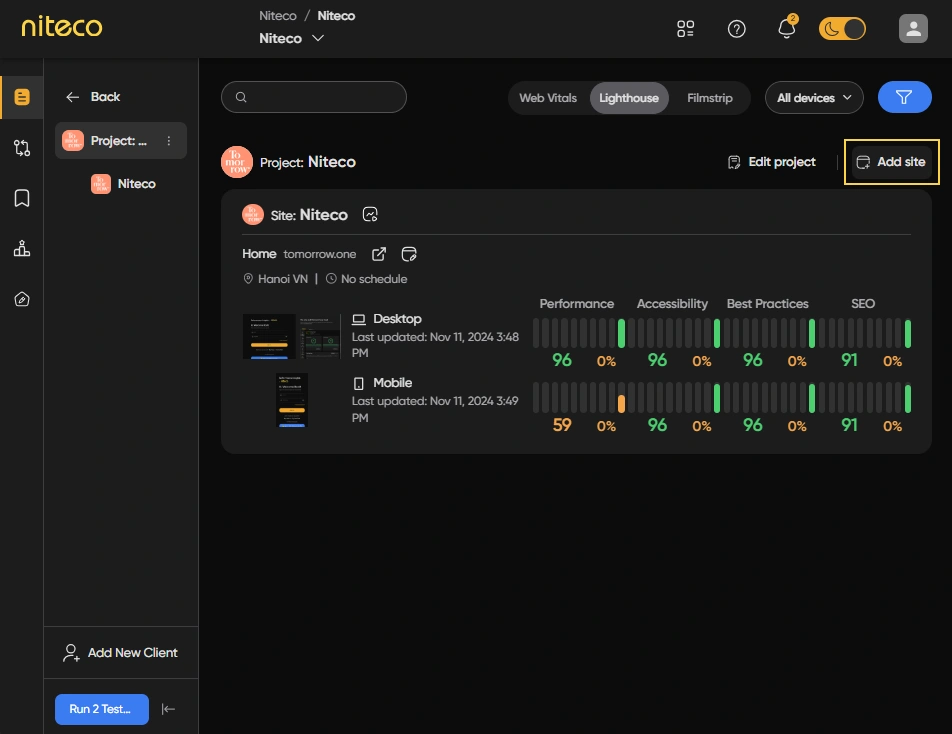
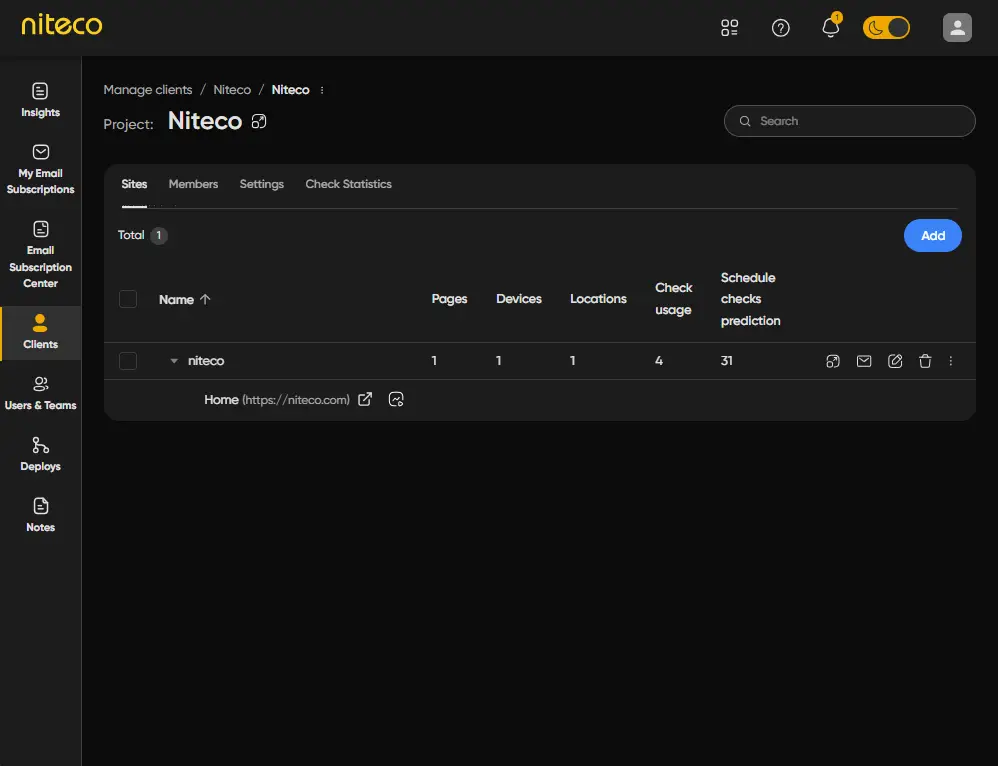
3. Navigate to Site Dashboard
You will now be directed to the project's site management page.

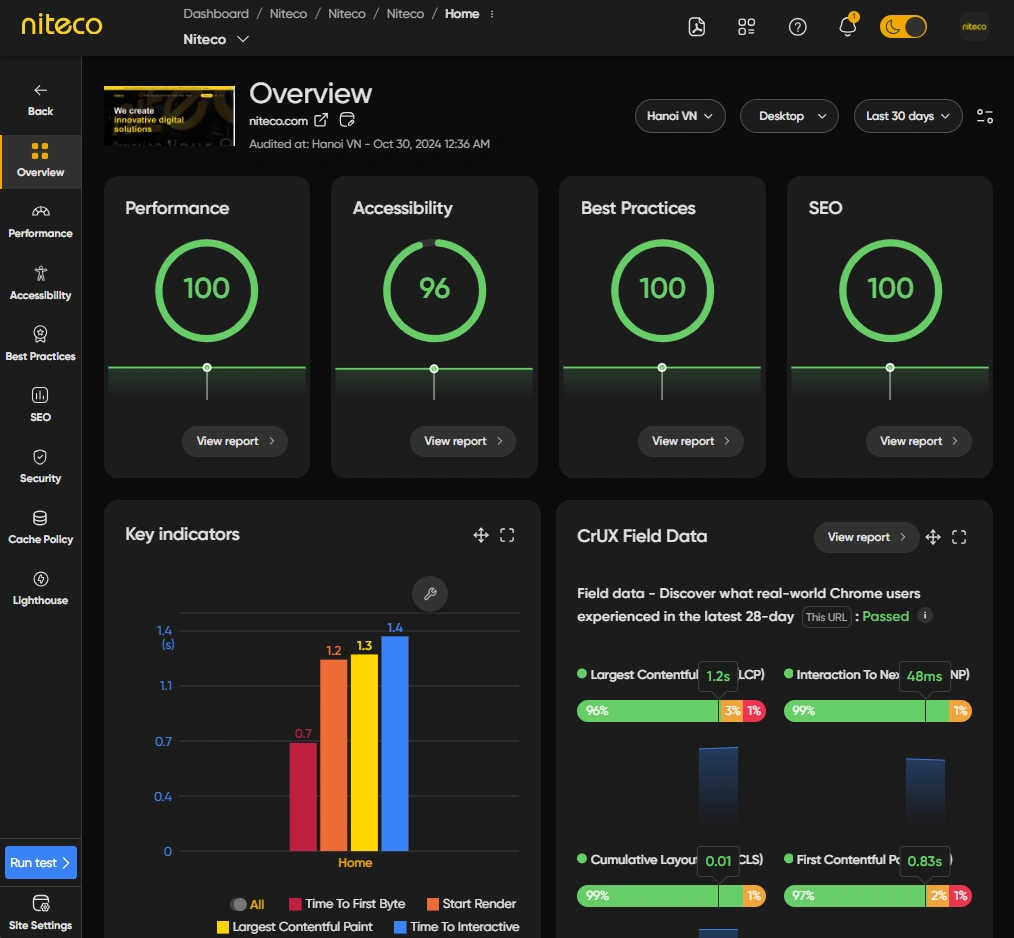
From there, click on your site in the list and then click on the page to view the page’s audit results.

When the test has finished running, you will see the results.
Info
If you do not see your page’s audit results, click on Run Test located at the bottom left of the page audit results screen. Your test may take several minutes to complete.
Updated 10 months ago
