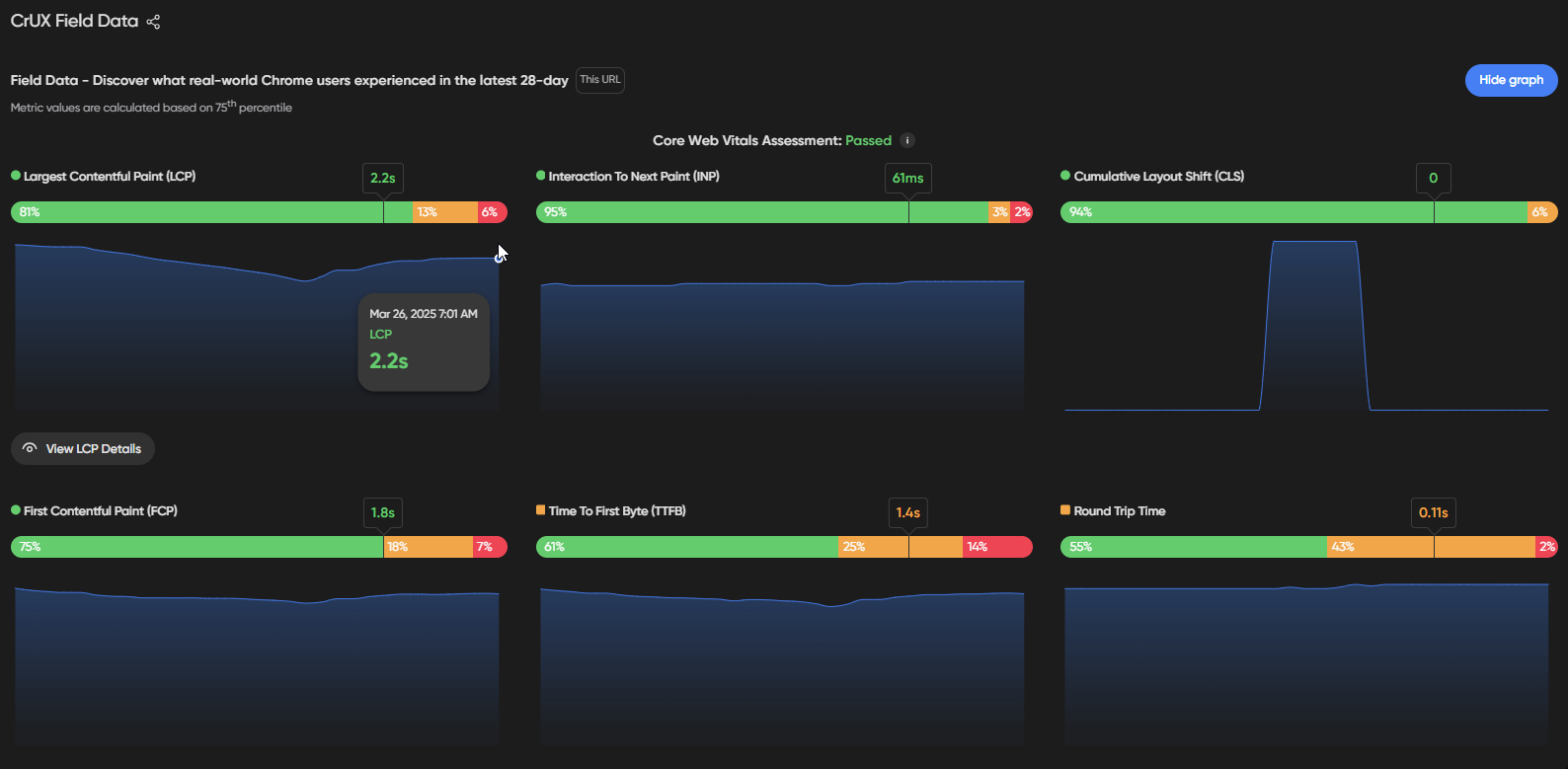
CrUX

Chrome User Experience Report (CrUX) provides real-world user metrics for web performance, offering insights into how actual users experience your website. The report is based on user interactions collected from Chrome users who have opted to share their browsing data. Key performance-related metrics include:
- First Contentful Paint (FCP)
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- Time to Interactive (TTI)
- Round Trip Time (RTT)
First Contentful Paint (FCP)
FCP measures the time it takes for the first piece of content to render on the screen, providing insight into perceived load speed.
Largest Contentful Paint (LCP)
LCP captures the time it takes for the largest visible element on the page to load, indicating how quickly the main content becomes visible to users.
Cumulative Layout Shift (CLS)
CLS quantifies visual stability by measuring unexpected layout shifts that occur during page load, impacting user experience.
Time to Interactive (TTI)
TTI indicates the time it takes for the page to become fully interactive, meaning users can click on buttons and enter data without delays.
Round Trip Time
RTT measures the time it takes for data to travel from one device to another and back. This refers to the time a browser takes to send a request to a server and receive a response."
Improving these metrics can lead to enhanced user satisfaction and engagement.
Updated 10 months ago
