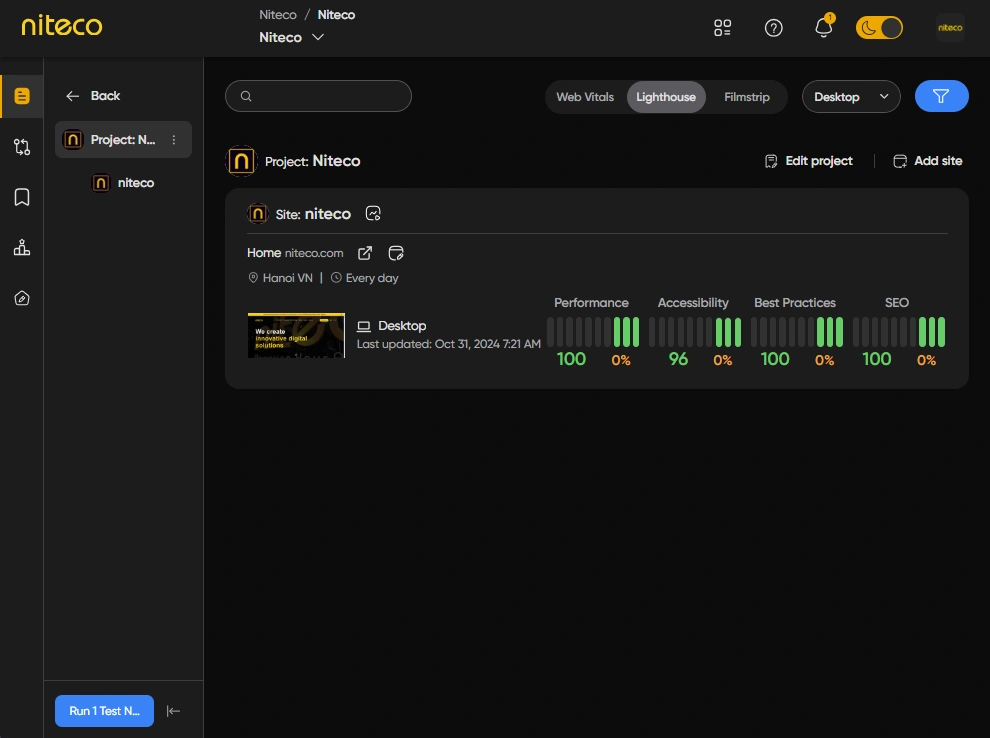
Insights Dashboard

The Insights Dashboard is commonly your main entry point while using Niteco Performance Insights. It shows you high level overviews of your projects and core performance metrics of their corresponding sites and pages. Using the Insights Dashboard you can quickly diagnose potential problems across multiple projects, sites and pages at the same time.
From the Insights Dashboard you can easily add or edit projects, add sites to projects, or navigate to individual projects, sites, or pages in order to get deeper insights into performance and health metrics.
There are a lot of options on this page so let's go through them one by one to help you understand how to visualize metrics across your projects and find potential problems quickly.
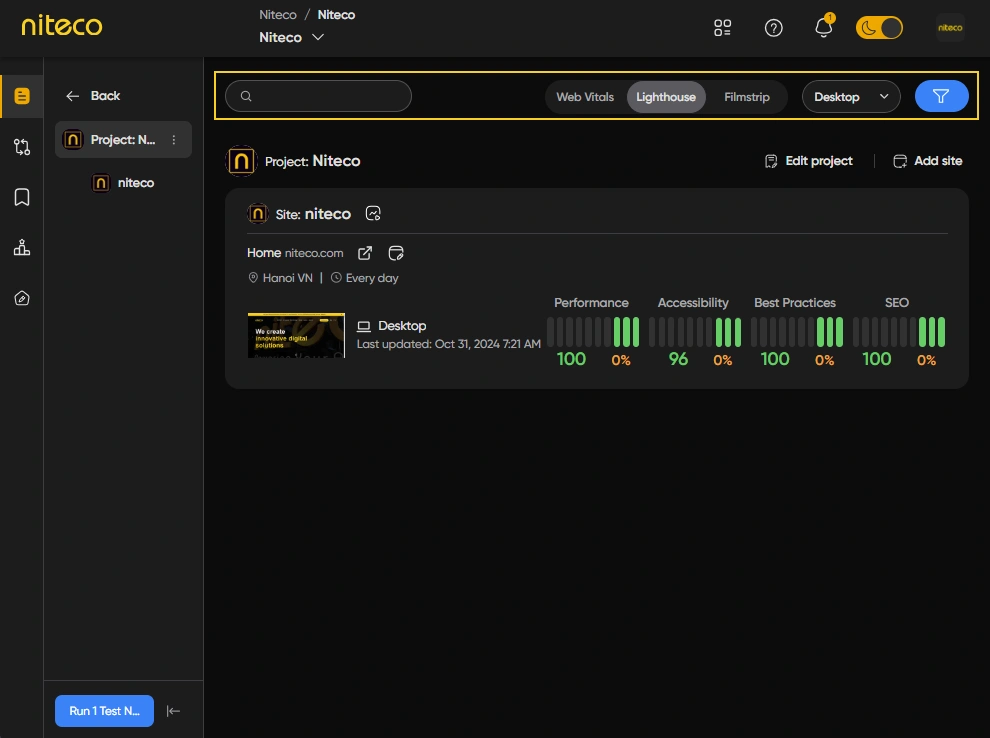
Insights Dashboard Toolbar

The Insights Dashboard Toolbar allows you to refine and filter the information displayed on the dashboard, helping you focus on the specific data points that matter most to your analysis.
Let’s look at each of the sections of the toolbar and explain each of their functions:
Dashboard Views

There are 3 different view modes in the Insights Dashboard which can be used to show you summaries of different metrics. Clicking on one of the options above will show the corresponding metrics for each page visualized in the Insights Dashboard
Filter Bar

Use the Filter Menu to narrow down or specify the data you review within the Insights Dashboard.
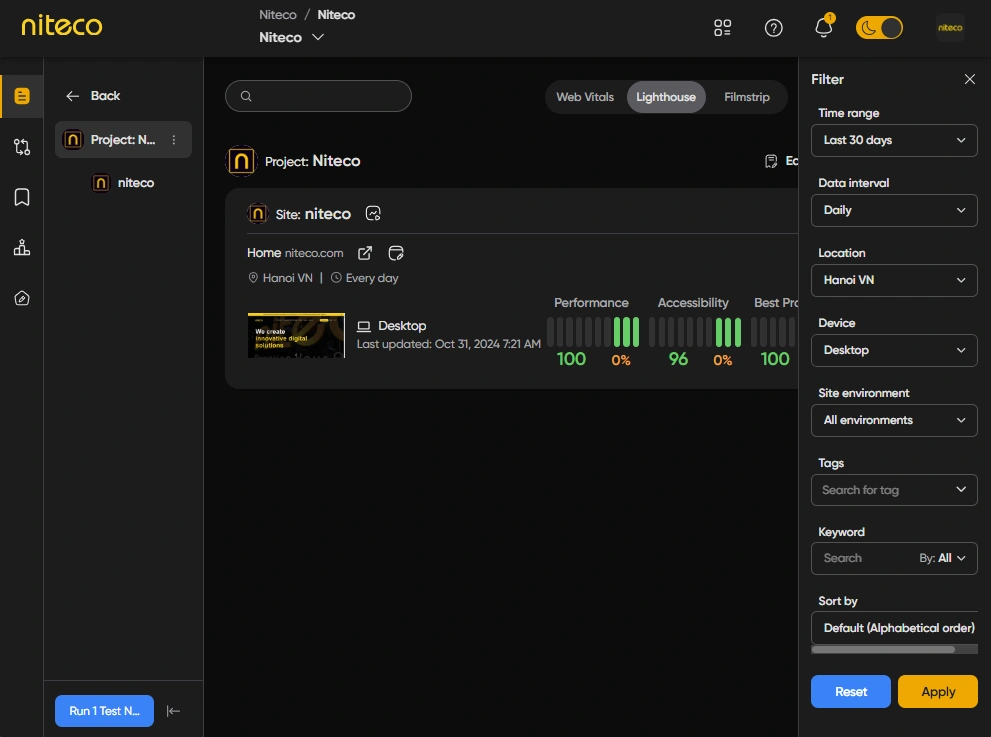
Extended Filter

Options:
- Time range: Select the time range of the data
- Data interval: Select the frequency of data represented by each score bar
- Location: Select the location of the test result
- Device: Select the device of the test result.
- Site environment: Select your website environment (Dev, Prod, Stage, UAT, etc)
- Tags: Search pages that have some tags
- Sort by: Sort the filter results based on Lighthouse, Webvitals metrics, and Up/Down monitoring data.
Updated 10 months ago
