Added LCP Subparts and RTT Metrics in CrUX Data
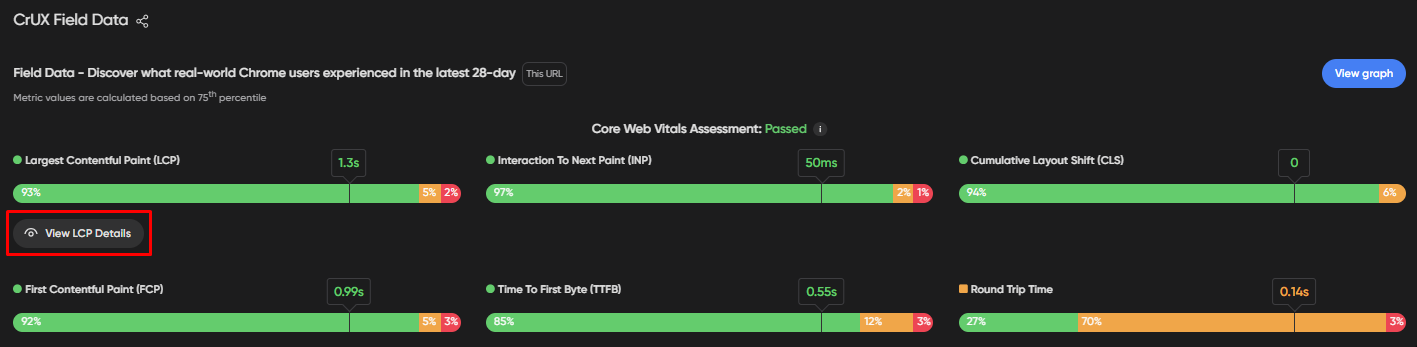
We’ve enhanced the CrUX Field Data section on the Overview and Performance screens by adding LCP Subparts and RTT (Round Trip Time) metrics. These additions provide more insights into your site’s real-user performance and help you prioritize the right areas for optimization.
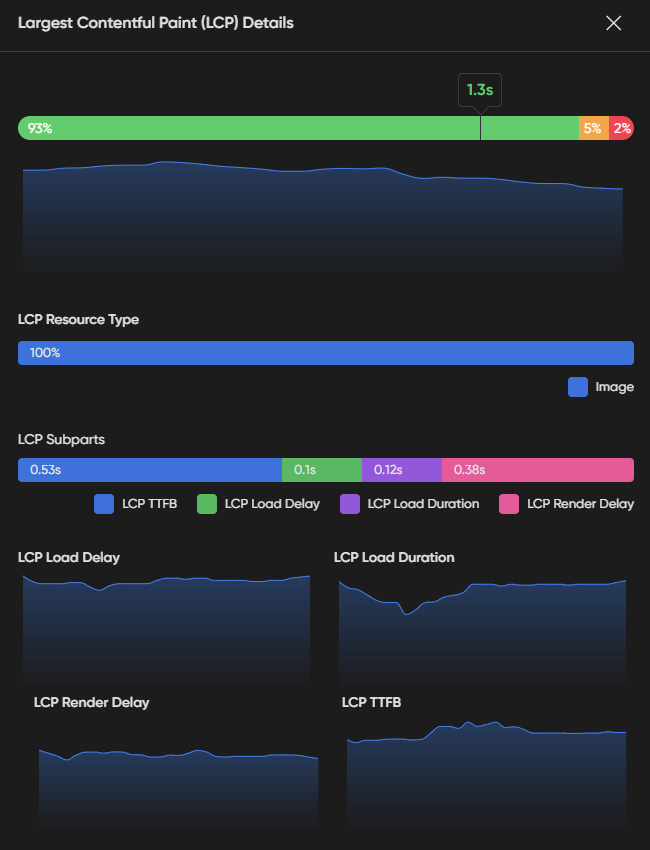
LCP Subparts
This new feature breaks down the Largest Contentful Paint (LCP) element into its components such as Time to First Byte (TTFB), Resource Load Delay, Resource Load Duration, and Element Render Delay. These metrics help pinpoint which part of the LCP contributes most to the delay, allowing you to optimize your page’s loading performance more effectively.

To view the details, click the "View LCP Subparts" button in the CrUX Field Data section on the Overview or Performance screen

RTT (Round Trip Time)
RTT measures the time it takes for a network request to travel from the browser to the server and back. High RTT can indicate network latency issues that impact your site’s speed, especially for users in certain regions.
